السلام عليكم ورحمة الله وبركاته
مرحبا باعضاء احلي منتدي ِ اسعد الله كل اوقاتكم
في واقع الامرلقد شاهدت العديد والعديد من الاعضاء يطلبون اكواد تجميلة لمظهر البينات الشخصية
ويسعدني ان اقدم لكم افضل اكواد قمت بعملها الاحلي المنتديات ِ ومن يفعل الخير يعود عليه
الكود: ---------تضليل المحتوى
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]
نتوكل علي الله
لوحة الادارة → مظهر المنتدي → التومبلايتات و القوالب → إدار عامة
نختار هذا القالب viewtopic_body ونضغط عليه تعديل
ثم نبحث عن هذا الرمز ونحذفه
Spoiler:
الكود: ---------تضليل المحتوى
وايضا نبحث عن هذا
Spoiler:
الكود: ---------تضليل المحتوى
ونحذفه ونضع الكود التالي مكانه
Spoiler:
الكود: ---------تضليل المحتوى
ثم نسجل التومبلايت وننشرها
ثم نذهب الي
لوحة الادارة / مظهر المنتدي/ الوان/ ورقة تصميم css
ونضع اي شكل من الاشكال التالية
ملحوظة : اختر كود واحد فقط من الاتي
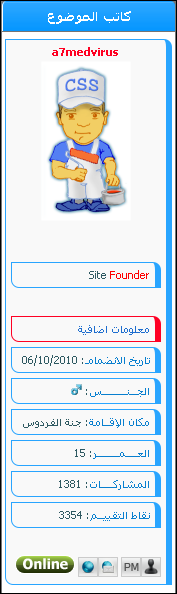
الشكل الاول

كود css الخاص به
Spoiler:
الكود: ---------تضليل المحتوى
.twrank{
background: none repeat scroll 0 0 #F9F9F9;
border-bottom-left-radius: 8px;
border-color: #ff0024;
border-left: 1px solid #ff0024;
border-right: 6px solid #ff0024;
border-style: solid;
border-top-right-radius: 8px;
border-width: 1px 6px 1px 1px;
color: #2E5961;
font: 11px Tahoma;
margin: 5px 0;
padding: 3px 5px;
text-align: right;
}
/*Copyright a7medvirus*/
.tw{
background: none repeat scroll 0 0 #F9F9F9;
border-bottom-left-radius: 8px;
border-color: #29A5FF;
border-left: 1px solid #29A5FF;
border-right: 6px solid #29A5FF;
border-style: solid;
border-top-right-radius: 8px;
border-width: 1px 6px 1px 1px;
color: #2E5961;
font: 11px Tahoma;
margin: 5px 0;
padding: 3px 5px;
text-align: right;
}

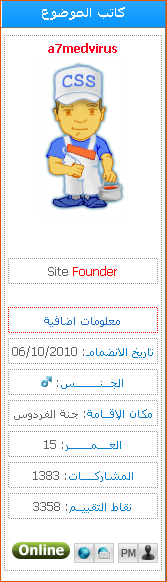
وهذا الشكل الثاني

كود css الخاص به
Spoiler:
الكود: ---------تضليل المحتوى
.twrank{
background: none repeat scroll 0 0 #FFFFFF;
border: 1px dotted #ff0000;
margin-top: 5px;
padding: 3px;
}
/*Copyright a7medvirus*/
.tw{
background: none repeat scroll 0 0 #FFFFFF;
border: 1px dotted #999999;
margin-top: 5px;
padding: 3px;
}

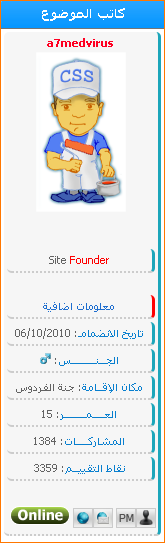
الشكل الثالث

كود css الخاص به
Spoiler:
الكود: ---------تضليل المحتوى
.twrank{
background-color: #F6F6F6;
border-bottom: 2px dotted #CCCCCC;
border-radius: 5px 5px 5px 5px;
border-right: 3px solid #ff0000;
border-width: 0 3px 2px 0;
font-family: "tahoma";
font-size: 11px;
letter-spacing: 0;
margin: 1px 1px 3px;
padding: 2px;
vertical-align: middle;
}
/*Copyright a7medvirus*/
.tw{
background-color: #F6F6F6;
border-bottom: 2px dotted #CCCCCC;
border-radius: 5px 5px 5px 5px;
border-right: 3px solid #1CA6BA;
border-width: 0 3px 2px 0;
font-family: "tahoma";
font-size: 11px;
letter-spacing: 0;
margin: 1px 1px 3px;
padding: 2px;
vertical-align: middle;
}

الشكل الرابع ابيض مفيد للمنتديات التقنية

كود css الخاص به
Spoiler:
الكود: ---------تضليل المحتوى

الشكل الخامس دائري منقط رائع

كود css الخاص به
Spoiler:
الكود: ---------تضليل المحتوى

شكل الكود السادس

يمنع حذف الحقوق او عدم ذكر اسم مصدر مؤالف الفكرة وتنفيذها كاملة a7medvirus
